因為平台限定/java語言/複雜開發環境等等因素, 我一直不想學寫手機 app。 近年來我自己最常自寫自用的, 是 web app, 尤其是 scatplot 資料視覺化。 可是偶爾會遇到電腦瀏覽器可以正常閱覽, 手機瀏覽器卻出錯的狀況。 很討厭的是: 手機上的瀏覽器沒辦法開啟開發者 console 來除錯。 以下筆記三個不完美的 「手機/平板瀏覽器看 web app」 除錯方案, 用一部 Galaxy Tab A7 lite / SM-T220 測試。
一、 adb logcat
假設你已設定好
電腦與手機用 adb 連線。
單純的 adb logcat 指令爆難用,
根本像是故意用一堆垃圾訊息轟炸你一樣。
根據 這個問答
及
官網解說, 這個指令 adb logcat browser:V *:S
應該會把 browser 相關的所有訊息 (V) 留下來, 其他所有類型 (*) 的訊息全部關掉 (S)。
可是我看不到任何訊息。 失敗。
二、 chrome 遠端除錯
 如果想除錯的手機瀏覽器正好是 google 官方的 chrome, 那麼這個方案最好用。
一樣, 假設你已設定好
電腦與手機用 adb 連線。
用手機打開想要除錯的網頁、 usb 線接好、
在電腦上開啟 chrome 瀏覽器 (我用的是
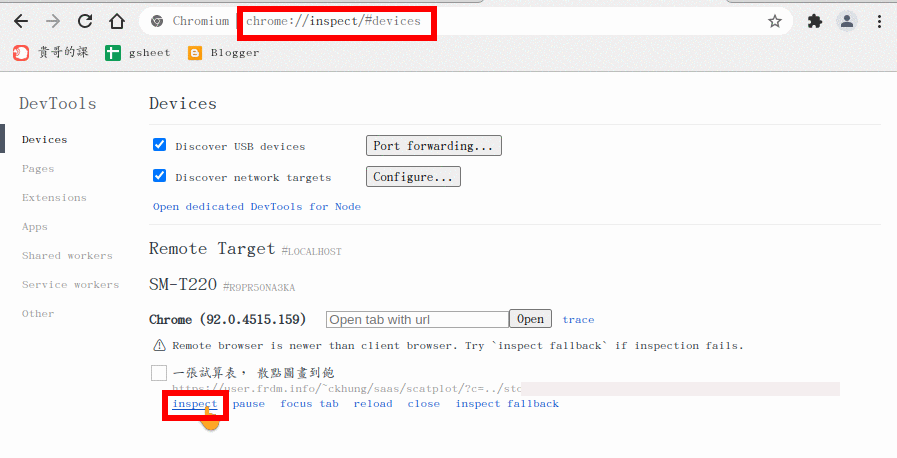
ungoogled chromium), 前往
這個網址,
就會看到手機正在看的網頁的標題。
如果沒看到, 有可能是 adb 連線斷掉了,
請用
如果想除錯的手機瀏覽器正好是 google 官方的 chrome, 那麼這個方案最好用。
一樣, 假設你已設定好
電腦與手機用 adb 連線。
用手機打開想要除錯的網頁、 usb 線接好、
在電腦上開啟 chrome 瀏覽器 (我用的是
ungoogled chromium), 前往
這個網址,
就會看到手機正在看的網頁的標題。
如果沒看到, 有可能是 adb 連線斷掉了,
請用 adb shell 'ls -l /sdcard/'
之類的隨便一個指令確認一下。
點下 inspect, 就會跳出一個視窗, 包含手機看到的畫面和除錯的 console, 讚!
三、 weinre
 可是我在手機上平常用的瀏覽器是 lightning。
它採用的是 android 手機內建的 webview 引擎,
總之跟官版的 chrome 不一樣, 所以無法從桌機的 chrome/chromium 連線除錯。
這時就要靠
weinre 了。 這個專案早在 2014 年左右就己停擺; 但是到今天還是很有用。
原始碼頁面有警告資安問題;
如果只是在自己的電腦、 區網裡面測試, 就無所謂。
可是我在手機上平常用的瀏覽器是 lightning。
它採用的是 android 手機內建的 webview 引擎,
總之跟官版的 chrome 不一樣, 所以無法從桌機的 chrome/chromium 連線除錯。
這時就要靠
weinre 了。 這個專案早在 2014 年左右就己停擺; 但是到今天還是很有用。
原始碼頁面有警告資安問題;
如果只是在自己的電腦、 區網裡面測試, 就無所謂。
- 在你的 web app 網頁伺服器 (官網文件
稱之為 debug server) 上面安裝:
sudo npm -g install weinre並且啟動:weinre --boundHost 192.168.12.22這裡的 192.168.12.22 是用ip r所查出來的自身 IP 位址; 如果寫 localhost , 它會拒絕手機/平板的連線。 - 在你的 web app 裡面加一句:
<script src="http://192.168.12.22:8080/target/target-script-min.js#sm-t220"></script>其中 sm-t220 是任意自選的代號。 - 在手機 (官網稱之為 debug target) 上面重新整理網頁。
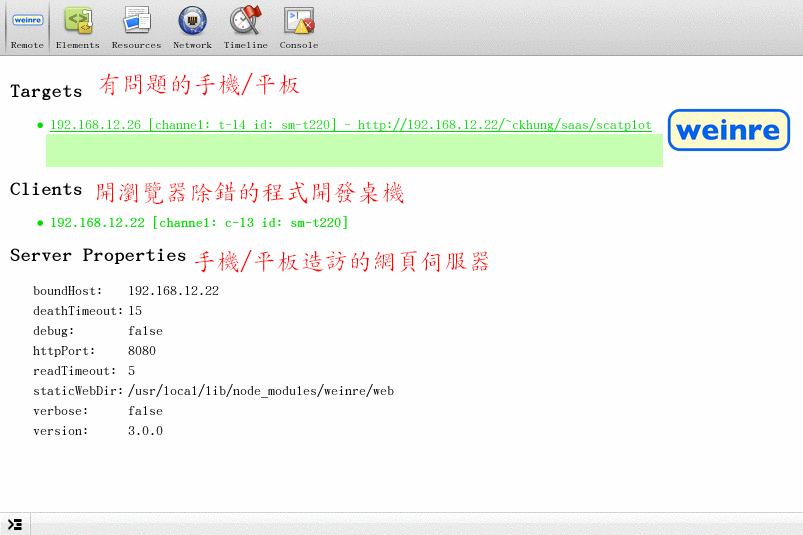
- 在那部除錯/開發用的桌機 (官網稱之為 debug client) 上面造訪: http://192.168.12.22:8080/client/#sm-t220 , 就會看到如圖的畫面。
點 Elements 分頁, 可以看到靜態的 html / DOM (不含 js 動態產生的), 滑鼠移動到每個元件, 在手機上也會看到對元件亮起來。 點 Console 分頁, 則可以看到 javascript 程式碼裡面用 console.log 印出來的訊息, 終於!
 大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」
大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」


沒有留言:
張貼留言
因為垃圾留言太多,現在改為審核後才發佈,請耐心等候一兩天。