 我喜歡暗色的桌面佈景主題, 但是又想要有亮色的視窗外框。
找不到同時滿足兩個條件的佈景主題, 只好自己手動改外框顏色。
最終的步驟雖然不會很複雜, 但是探索的過程還蠻曲折的。
[2025/10/04 把原先第一版黃綠色的邊框改成紫色,跟基底的佈景主題色調比較搭。]
我喜歡暗色的桌面佈景主題, 但是又想要有亮色的視窗外框。
找不到同時滿足兩個條件的佈景主題, 只好自己手動改外框顏色。
最終的步驟雖然不會很複雜, 但是探索的過程還蠻曲折的。
[2025/10/04 把原先第一版黃綠色的邊框改成紫色,跟基底的佈景主題色調比較搭。]
我的系統是
debian 13 "trixie" (testing),
xfce4 桌面。
請先下載 Sweet
的 Dark-v40 (或是其他暗色佈景主題應該也可以),
並且在 /usr/share/themes/ 解壓縮。
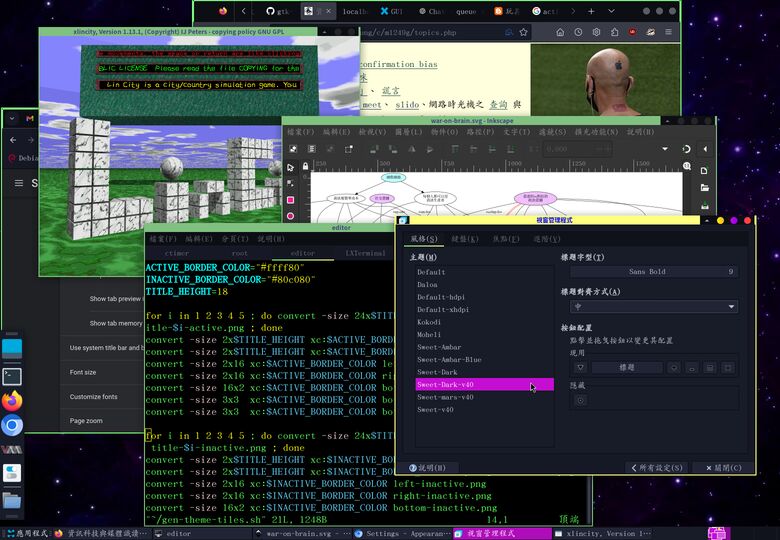
[9/26 更正] 然後從 xfce4 應用程式主選單 => 設定 =>
視窗管理程式 => 「風格」 分頁 =>
外觀 => 「樣式」 分頁,
先勾選下方 「若有一個,則設定相符的 xfwm4 佈景主題」,
以便把應用程式及視窗管理員的佈景主題
兩者一併改成 Sweet-Dark-v40。
點選新的佈景主題之後, 馬上生效。
建議這個設定視窗一直維持開著, 不要關掉。
再來編輯我的小程式 gen-theme-tiles.sh,
把 ACTIVE_BORDER_COLOR 跟 INACTIVE_BORDER_COLOR
(正取得滑鼠焦點的視窗邊框 vs 未取得滑鼠焦點的視窗邊框) 改成你所偏好的顏色,
也可以修改標題列的高度 TITLE_HEIGHT (我偏好薄一點的標題列、 不佔畫面)。
然後: cd /usr/share/themes/Sweet-Dark-v40/xfwm4 ;
/.../gen-theme-tiles.sh, 會產生一堆 *.png 標題與邊框單色圖檔。
另外也要編輯 themerc 設定檔, 把裡面的 active_text_color
跟 inactive_text_color 改成跟剛才的顏色對比比較明顯的顏色。
再回到視窗管理程式的設定視窗, 把佈景主題切換成別的、 再切回來。
是不是就有明亮的視窗外框和標題列了呢?
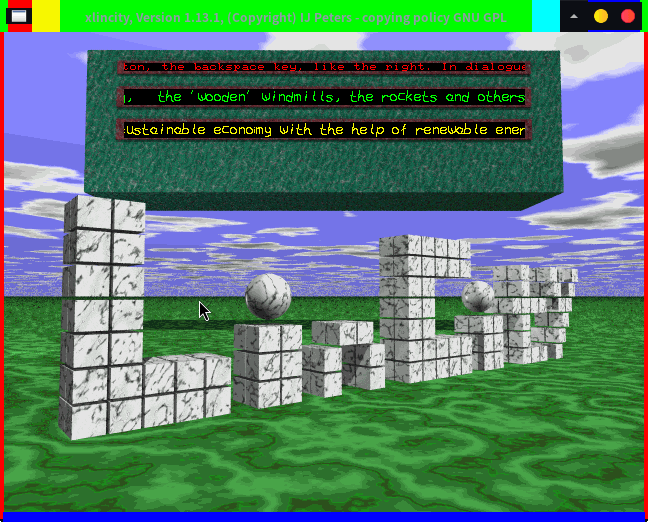
 為了讓讀者更容易了解哪個 *.png 檔對應到視窗外框的哪一個角落,
我用以下指令產生右圖最最俗到不行的高彩度外框。
這張圖比
Xfwm4 theme how-to 的官方文件插圖清楚多了 :-)
上方標題列的最左邊是綠色的 top-left-active.png、
再來是紅色的 tile-1-active.png、 黃色的 title-2-active.png、 ...
為了讓讀者更容易了解哪個 *.png 檔對應到視窗外框的哪一個角落,
我用以下指令產生右圖最最俗到不行的高彩度外框。
這張圖比
Xfwm4 theme how-to 的官方文件插圖清楚多了 :-)
上方標題列的最左邊是綠色的 top-left-active.png、
再來是紅色的 tile-1-active.png、 黃色的 title-2-active.png、 ...
convert -size 28x32 xc:#ff0000 title-1-active.png convert -size 28x32 xc:#ffff00 title-2-active.png convert -size 28x32 xc:#00ff00 title-3-active.png convert -size 28x32 xc:#00ffff title-4-active.png convert -size 28x32 xc:#0000ff title-5-active.png convert -size 4x32 xc:#00ff00 top-left-active.png cp top-left-active.png top-right-active.png convert -size 2x16 xc:#ff0000 left-active.png cp left-active.png right-active.png convert -size 16x5 xc:#0000ff bottom-active.png
然後, 如果想要修改 active tab 底下那條藍紫漸層橫線, 可以編輯你的佈景主題 (例如 Sweet-Dark-v40) 底下的 gtk-3.0/gtk.css [而不是 gtk-3.0/gtk-dark.css ! 我不知道為什麼] 當中這一句的 linear-gradient 裡面的顏色 (我順便把長得很像的其他三句 header.bottom、 header.left、 header.right 也一起改掉了):
notebook > header.top > tabs > tab:checked {
background: linear-gradient(to right, #5800E2, #FF00E6) left bottom #141620 no-repeat;
background-size: 100% 2px;
border: 0; }
以上設定對於大部分的視窗例如 gimp、 inkscape、 許多終端機、 ... 等等都有效, 因為他們屬於 "server side decoration" 類型的應用軟體, 他們的 window decoration (包含標題列及裡面的放大/縮小/關閉按鈕、 外框等等), 由視窗管理員 (透過佈景主題) 統一管理。
但是 firefox 與 chrome 兩大瀏覽器屬於
"client side decoration" 類型的應用軟體。
他們的 window decoration 是自己畫的, 根本不鳥視窗管理員。
下指令 xprop 並點選一個視窗,
如果裡面有出現 _GTK_FRAME_EXTENTS,
就表示這個視窗是 CSD 類型。 (<= chatgpt 教我的)
這時要編輯 ~/.config/gtk-3.0/gtk.css :
decoration, headerbar {
border: 2px solid #ce93ff;
/*
background: #ffffc0;
color: #0000ff;
*/
}
decoration:backdrop, headerbar:backdrop {
border: 2px solid #7944aa;
}
注意上面: 想要分辨 active 或 inactive (有沒有取得滑鼠焦點) 不論是用 :active 或 :checked 當 selector 的 pseudo class 都沒用, 而是偶然在 這裡 看到: 要用 :backdrop 選取 inactive 的視窗。 像這種 csd 的應用軟體, 必須關掉視窗再重新打開, ~/.config/gtk-3.0/gtk.css 裡面的設定才會生效。 小結一下 ssd 與 csd 的差異:
| xprop | grep _GTK_FRAME_EXTENTS | 修改 | |
|---|---|---|
| ssd | 視窗管理員佈景主題 | |
| csd | V | ~/.config/gtk-3.0/gtk.css |
但是! 其實你也可以要求 chromium 跟 firefox 變成 ssd。 在 chromium 底下, 可以進 settings => Appearance => 啟用 「use system title bar and borders」, 要求它聽從視窗管理員的指示。 在 firefox 底下, 這可以從 「三條線選單」 的 「更多工具」 => 「自訂工具列」 左下角有一個 「標題列」, 把它勾起來, 它就會乖乖聽從視窗管理員的指示了。 不過剛改好的時候, firefox 全螢幕看噗浪怪怪的, 不太能操作。 來回切換幾次才正常。 不太確定發生了什麼事。
最早我只是一直想幫 lxterminal 跟 sakura (兩者都採用 VTE) 加框; 是 這個回答 促使我走向正確的方向 (視窗管理員)。 主要的解法是從 這個問答 跟 這篇 學來的。
整修視窗環境的外觀就跟打掃家裡一樣啊, 像這類不重要的事 (誤), 當我還有工作壓力的時候, 從來不會想要在這上面浪費時間啊!
 大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」
大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」


沒有留言:
張貼留言
因為垃圾留言太多,現在改為審核後才發佈,請耐心等候一兩天。