 又是一學年的開始, 很多導師要接新班了。
已經幫學生照好了大頭照, 想要製作一張 「本班姓名照片卡」 嗎?
請下載
class-pictures.rar 並解壓縮。
又是一學年的開始, 很多導師要接新班了。
已經幫學生照好了大頭照, 想要製作一張 「本班姓名照片卡」 嗎?
請下載
class-pictures.rar 並解壓縮。
- 先將學生的照片按照 「座號-姓名」 取名為 "01-妙蛙種子.jpg"、 "02-妙蛙草.jpg" 這樣的格式。
- 強烈建議先降低所有照片的解析度:
假設相片都放在目前目錄底下, 可以這樣做:
mkdir low-res ; for f in *.jpg ; do convert -quality 80 -resize 200 $f low-res/$f ; done這樣會在 low-res/ 目錄裡面產生寬度 200 pixels、 品質 80% 的縮小版同檔名相片。 這裡的 200 只需要是等於或略大於相片格子寬度的數值即可。 請改用縮小版往下做, 等一下才不會害瀏覽器氣喘噓噓。 - .rar 檔解壓縮之後有一個 class-pictures.html。 請在瀏覽器裡用 「檔案=>開啟」 或按 ctrl-o 檢視皮卡丘和同班同學們。
- 請把 class-pictures.html 裡面的神奇寶貝檔名通通改成你們班的寶貝相片檔名, 再重新整理瀏覽器, 你們班的姓名照片卡初稿就完成了!
 建議用
geany 之類有顏色提示及 「選取長方形區塊」
等等功能的文字編輯器來編輯 class-pictures.html。
你可能會想要調整以下:
建議用
geany 之類有顏色提示及 「選取長方形區塊」
等等功能的文字編輯器來編輯 class-pictures.html。
你可能會想要調整以下:
- 每一列的相片張數: 請自行決定每一句 <tr> 之後要放多少個 <td ...> 。
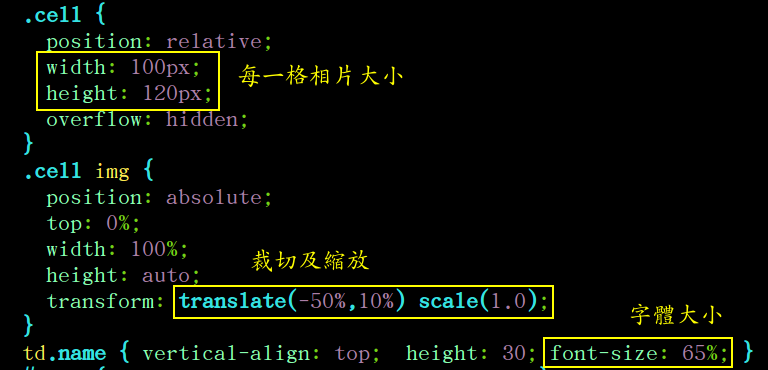
.cell { ... }那一段的 width 跟 height 決定每一格相片的大小。 不論你的照片檔解析度有多高, 反正它會被縮放到大約這個大小。.cell img { ... }那一段裡面的translate(-50%,10%)可以改變相片裁剪的位置。 如果是左右平衡的相片, 第一個數字維持 -50% 就好別去動它。 第二個數字應在 0% 附近, 可正可負, 用來調整上下。- 至於
scale(1.0)一半句則是用來拉近拉遠, 例如 1.5 就是放大成一倍半。 實作上可能先調好 scale 再回頭調 translate 比較順。 td.name { ... }那一段則是在調整姓名列的高度及字體大小。 比方說你們班的學號只有兩位數字, 而且沒有人的姓名長過三個字, 那麼 font-size 65% 應該可以調大一些, 對老花的老師比較友善。
css 技巧是從 Center and crop thumbnails with CSS 學來的; 寶可夢圖片是從 這個網站 抓來的。
我不用 .doc 或 .docx 檔的原因很多, 現在你又看到一個。 就連 (沒有 被綁架風險 的) .odt 格式也沒有 .html 來得方便啊! 如果學校多教如何簡單修改 .html 文字檔、 如何下簡單的指令, 如果我們的社會更敢假設大家懂得這些真正有長久價值的基本知識 (而不是假設大家懂得如何用 word 排複雜的表格) 那麼想必還有更多場合會有開發者用簡單的方式解決大家手邊的問題, 而不是遇到大問題就開發系統、 遇到小問題就讓麻瓜自生自滅。 最後麻瓜們經常會選擇 「被電腦用」 -- 用滑鼠不斷地重複機械化的動作。 邀請老師們重新思考什麼才是 「長線投資的電腦學習策」 吧!
大家盡量用不必謝我, 要謝就謝我老婆吧 -- 因為這是她出給我的作業, 我只是寫完順便分享而已 :-)
 大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」
大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」


你竟然會用 RAR XD 我以為你只用 gzip 或 7z 的。
回覆刪除另外既然照片都取名了,可以用 css 偽元素產生名字:
刪除td:after { content: attr(src); }
只是這樣名字會有 .jpg 。
對啊, 我本來只用 .tgz 或 .tbz 。 但是跟同事交換檔案時發現只有 .rar 才能讓 windows 看懂中文檔名。
刪除td:after 好耶,又學一招!