想知道誰最常跟莉雅公主同框嗎? 不用人工計算,我們用幾行指令就能畫出來。
StarWars-social-network
這個專案整理了六集的星際大戰裡每一集內的角色同框頻率。
我們用 graphviz 把它畫出來, 順便學一下如何用 jq 把 json 格式轉成 csv,
以及 perl 處理 csv 檔的好用模式。
2026年1月22日 星期四
星際大戰角色同框頻率視覺化 (graphviz 飆速初體驗 / 用 jq 把 json 轉 csv / perl 的試算表模式)
2026年1月18日 星期日
2026年1月10日 星期六
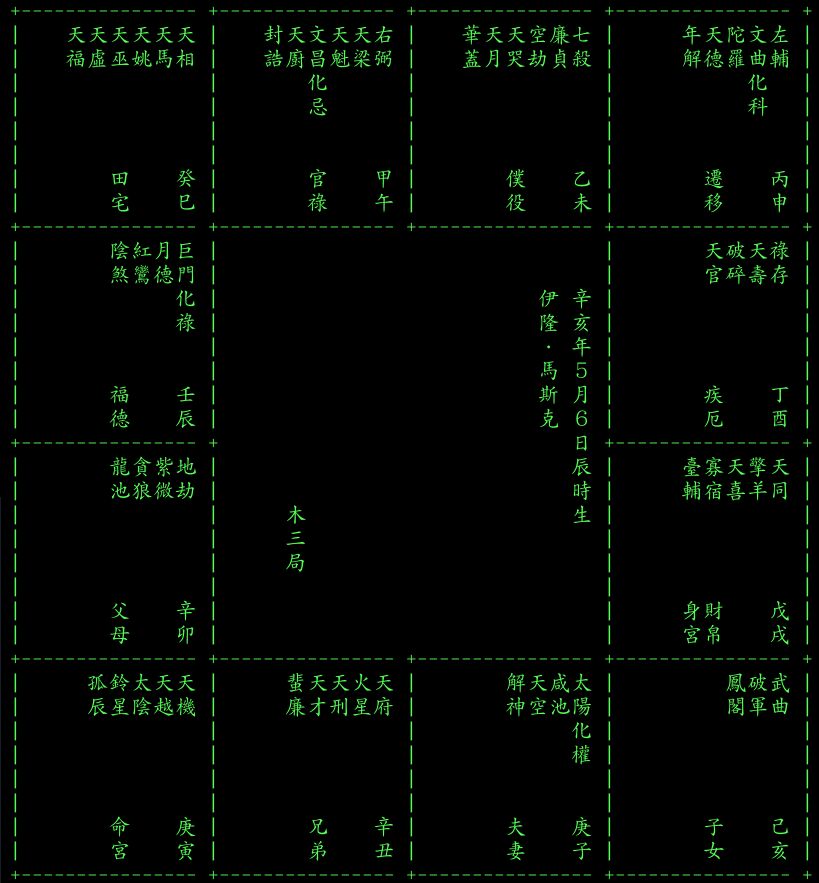
(在自己電腦上執行的) 紫微斗數命盤
 我建立了 ZiWeiDouShu 專案,
裡面有 perl、 python、 javascript 三個版本,
都可以在自己的電腦上執行, 不用交出你的隱私!
我建立了 ZiWeiDouShu 專案,
裡面有 perl、 python、 javascript 三個版本,
都可以在自己的電腦上執行, 不用交出你的隱私!
- 用萬年曆找出陰曆的生年月日及時辰。
- 例如甲寅年5月7日申時生, 則可在命令列上這樣執行:
> python3 ZiWeiDouShu.py 1 3 5 7 9 # 或是 perl ZiWeiDouShu.pl 1 3 5 7 9
python 版跟 perl 版都各自只有一個程式檔, 不需要其他任何檔案。 甲是1,乙是2,...癸是0(寫10也可以); 子是1,丑是2,...亥是0(寫12也可以)。 - ckhung-gem.md 是我在 gemini 裡面用的 gem, 請參考。 要詢問 AI 時, 不要貼 (輸出上方的) 命盤圖給它看, 要貼 (輸出下方) 條列式的, 它比較好解讀。 最前面手動加上一句 「G先生 19xx年生」 之類的, 重點是提供: 稱謂、 性別、 西元生年這三項 (程式沒處理的) 資訊。
- examples/ 目錄裡面有川普、 馬斯克、 習近平的命盤輸入範例可參考。
[1/16 新增離線 javascript 版] 或是確認 ZiWeiDouShu.html、 ZiWeiDouShu.css、 ZiWeiDouShu.js 這三個檔在同一個目錄裡, 然後用瀏覽器打開 html 檔、 填入生辰資訊、 按下「產生命盤」 即可。
下面就來說說這支程式的開發過程以及我的使用方式吧。
2026年1月4日 星期日
gemini 的 gem 新手小作: 懶人的媒體識讀助理

 這幾天開始學 gemini 的 gem。 筆記一下心得。
這幾天開始學 gemini 的 gem。 筆記一下心得。
一、 試車
- (非必須) 建議先設定好自己的 saved-info。
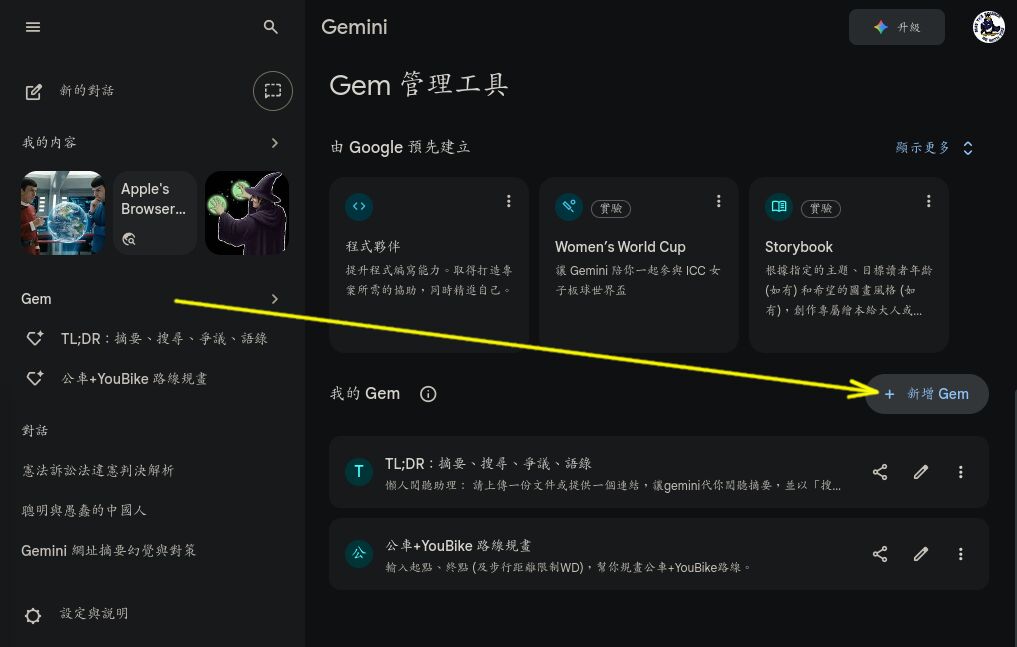
- 點選左側主選單的 「Gem」 再點 「我的 Gem」 右側的 「新增 Gem」。
- 打開我設計好的 tldr-gem.md, 把 「名稱」、 「說明」 以及一大段提示詞分別複製貼進去, 然後按 「儲存」, 這個就可以用了。 會出現在左側主選單。
- 你可以編輯, 改成自己想要的樣子。 (提示詞寫好之後, 我自己都會另外備份。) 也可以點提示詞輸入框最下面的 "魔術筆" 讓 gemini 幫你潤稿。 事實上, 上面那個內容就是 gemini 幫我潤稿過的, 英文標題分段也是它加的。
TL;DR (too long, didn't read) 是一個隨時不忘查驗事實的懶人閱聽助理。 推薦這幾則影片 邀請大家分別測試看看:
2025年12月31日 星期三
saved info 讓你跟 gemini 超頻倍速溝通
 電腦的速度比人腦快很多, 所以人類跟 LLM 之間的溝通,
最高速率取決於人腦自己的極限。
如果溝通管道設計不良, 成為瓶頸, 那麼效率就還會再打折扣。
我想把我跟 gemini 之間的溝通頻寬拓展到 (我自己的) 極限,
所以寫了這個 saved-info
(中文翻譯)
當作我的 "saved info", 也就是在 gemini 裡面,
「設定與說明」 底下的 「給 Gemini 的指令」。
(如果是我, 會把它翻譯成 「長駐指令」)
這樣, gemini 會在你未來的每一次對話指令之前自動加上這些指令。
這篇說明一下我的 saved info 的設計理念。
電腦的速度比人腦快很多, 所以人類跟 LLM 之間的溝通,
最高速率取決於人腦自己的極限。
如果溝通管道設計不良, 成為瓶頸, 那麼效率就還會再打折扣。
我想把我跟 gemini 之間的溝通頻寬拓展到 (我自己的) 極限,
所以寫了這個 saved-info
(中文翻譯)
當作我的 "saved info", 也就是在 gemini 裡面,
「設定與說明」 底下的 「給 Gemini 的指令」。
(如果是我, 會把它翻譯成 「長駐指令」)
這樣, gemini 會在你未來的每一次對話指令之前自動加上這些指令。
這篇說明一下我的 saved info 的設計理念。
2025年12月6日 星期六
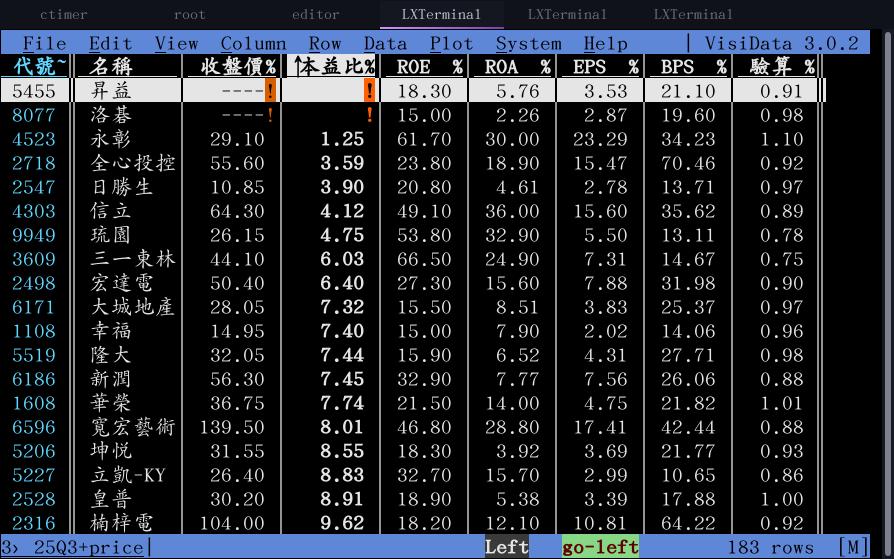
visidata: 終端機下的輕薄短小試算表
 大推! 文字視窗底下的試算表軟體 visidata 超級輕薄短小,
我已使用好幾個月了, 雖然還不是很熟, 但已足以處理大部分簡單的工作。
習慣 vim 按鍵的人, 會很容易上手。
它可以處理 csv、 ods、 xlsx、 ... 等等 許多格式。
我偶爾拿它來處理 json, 不過大部分時候還是處理 csv 檔。
你可以在 visidata 裡面寫 python 運算式計算新欄位,
但無法儲存公式, 只能儲存運算結果, 適合做一些簡單、 用丟即棄的運算。
大推! 文字視窗底下的試算表軟體 visidata 超級輕薄短小,
我已使用好幾個月了, 雖然還不是很熟, 但已足以處理大部分簡單的工作。
習慣 vim 按鍵的人, 會很容易上手。
它可以處理 csv、 ods、 xlsx、 ... 等等 許多格式。
我偶爾拿它來處理 json, 不過大部分時候還是處理 csv 檔。
你可以在 visidata 裡面寫 python 運算式計算新欄位,
但無法儲存公式, 只能儲存運算結果, 適合做一些簡單、 用丟即棄的運算。
2025年10月19日 星期日
youtube 影片字幕截圖版重點摘要
 常常會想要幫 YouTube 影片做簡短的圖片字幕版重點摘要, 每次都花很多時間。
這幾天終於寫了一個小小的 bash script
sscapcat.sh (screenshot caption concatenation)
讓整個流程變得比較順暢。
常常會想要幫 YouTube 影片做簡短的圖片字幕版重點摘要, 每次都花很多時間。
這幾天終於寫了一個小小的 bash script
sscapcat.sh (screenshot caption concatenation)
讓整個流程變得比較順暢。
2025年10月10日 星期五
2025年10月9日 星期四
在 hashnode 開了一個新的英文部落格
小格的讀者都知道: 我的教學文放在「玩具屋托邦」,戰鬥文放在「資訊人權貴ㄓ疑 」。 很久很久才一次的偶爾, 我也會寫英文文章。 通常都是發現某個主題找不到好的英文文章, 才會自己動手寫。 可是最大的問題, 就是不知道要貼到哪裡去 - 畢竟我沒有固定的英文讀者。 先前在朝陽資管教國際班的時候, 開了一個專門放英文文章的 medium 部落格。 退休以後就更沒有機會寫英文文章了。
直到最近, 發現 WebAuthn 這個主題沒有人用畫圖的方式來解釋兩種 key, 於是寫了一篇, 並且根據 Gemini 的建議, 放在 hashnode: WebAuthn: resident key and non-resident key explained in pictures, 有興趣的讀者可以自行用 AI 翻譯。 這個平台感覺用起來比 medium 更順手。 未來的英文文章, 不論是教學文或戰鬥文, 應該都會放在這裡。 就用這篇文章來慶祝我新的英文部落格開張吧!
2025年9月14日 星期日
橋接 UEFI 虛擬機, 2025 network manager 版
現在很少開虛擬機, 如果有, 也都是用 kvm -pflash ... 指令簡單用一下我的 UEFI 隨身碟。 今天需要讓區網裡的機器看見虛擬機, 所以必須開 virt-manager。 太久沒用, 都快忘記怎麼用了。 花了一小時挖出自己散落在好幾篇的舊設定, 終於慢慢想起來, 趕快記錄下來:
2025年9月11日 星期四
NotebookLM: 「太長太多了,讀不完」 的好幫手
某個主題的文件 TL;DR (太長太多了,讀不完) 嗎? 那就讓 NotebookLM (<==請先讀簡介文) 來幫忙吧! 這裡分享我的一個粗淺心得範例: 微軟強推 edge , 採用了哪些暗黑模式?
[2026/1/4] 看起來,日常生活多數時候, gem 製作的「懶人媒體識讀助理」 就夠了。 NotebookLM 比較適合「聚焦一個主題,有多份參考文件」的深入研究場合。
首先確認 「設定」=>「輸出語言」 是中文 (或是你要的語言)。
2025年7月25日 星期五
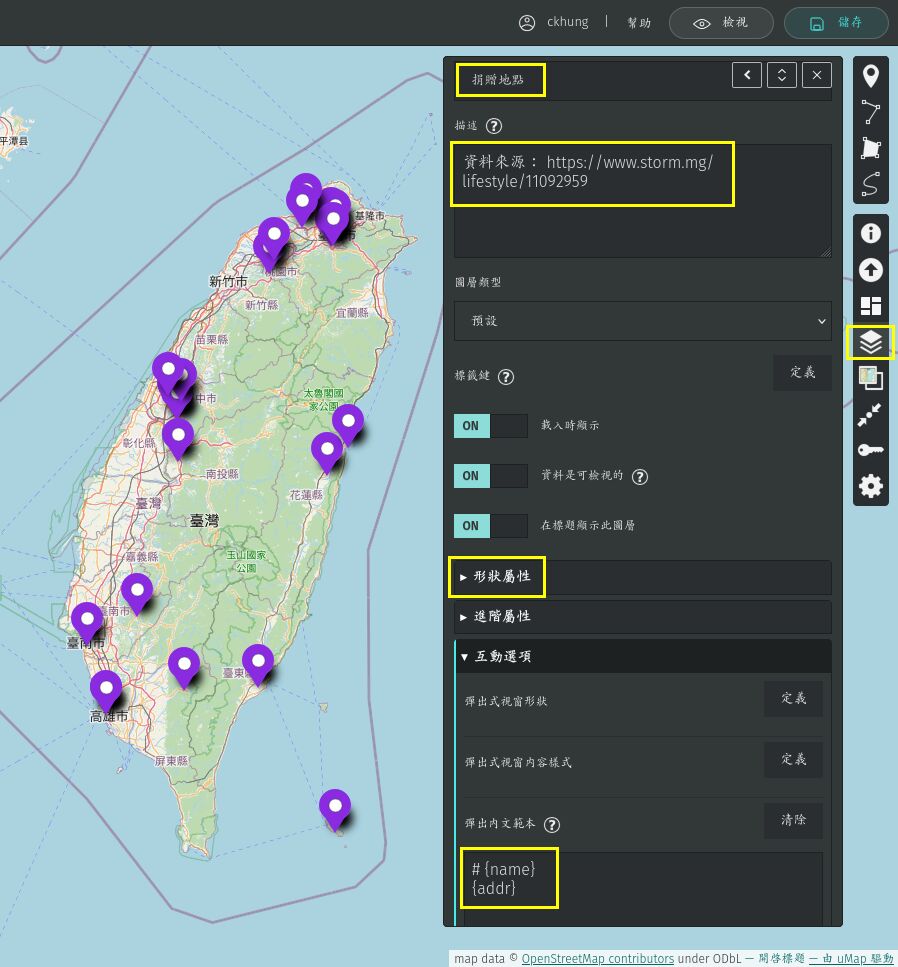
共筆維護試算表、地圖自動更新 - 大尺寸版
前一陣子跑去看 「國有器官」 認識 雄獅影視的管弄雲先生。 我主動建議幫他製作, 並且已經完成了: 「國有器官」放映地圖。 他們忙著更重要的事, 當然不可能請他們自己學會用 umap。 要讓他們能夠自己維護後續的新資料, 最簡單的方法就是: 我建一張 國有器官播放紀錄試算表 分享給他們, 然後我用程式把試算表的資料拉過去地圖上。 原本以為先前的 「共筆維護試算表、地圖自動更新」 可以直接拿來用, 後來才發現試算表太大 (大約超過 100 列?) 時會失敗。
 大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」
大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」 又是一篇中興大學通識課要用的講義。
對長期讀者來說, umap 的部分是重播; 不過 gemini 的部分可以參考。
又是一篇中興大學通識課要用的講義。
對長期讀者來說, umap 的部分是重播; 不過 gemini 的部分可以參考。


