有些 FB 網紅大大的頁面明明是公開的, 但讀者卻必須登入他自己的 FB 才能閱讀網紅大大的貼文。 這樣的設定對於保護隱私完全沒有幫助。 (事實上 「臉書上的隱私」 本來就只是一種幻想, 看看 性工作者身份暴露的故事 就知道臉書的可怕) 這只會犧牲自己的人氣幫 FB 換取更多的追蹤訪客的機會, 好像店長僱了一位街頭小弟幫你發商店傳單, 小弟卻對訪客說: 「你先加入XX幫, 才可以進來消費」 一樣, 仿佛又回到了十年前 網站自殘 -- 微軟綁架你的點閱率 的年代。 因為我是 無賴 不要臉的邊緣人, 不太會用 FB, 不太確定自己的 FB 是否也跟小英總統一樣設壞掉了? 總之如果讀者知道該如何更改這個設定, 讓沒有登入的訪客也能看自己的 FB 公開貼文, 麻煩分享一下, 讓這些網紅大大不再犧牲自己的人氣幫 FB 強迫推銷。
[2023/6 臉書的程式碼常常改來改去,我也不確定本文這招可以用多久。 另一個更簡單的方法是: 把 www.facebook.com/... 改成 m.facebook.com/... 說不定就可以看了, 因為行動裝置版好像比較不會鎖登入。]
但是在那麼多網紅大大學會更改設定之前, 我們路過的訪客還是可以自力救濟 -- 只需要以下幾個指令:
cd ~/.mozilla/firefox/亂碼.default
mkdir chrome
cd chrome
wget http://www.teigseth.no/files/userContent.css
# 原先上述的 .css 網址有誤; 1/6 已更正過
cat userContent.css
# 查看確認一下這個 css 檔的內容只有一句簡單的設定:
@-moz-document domain(facebook.com){div[class="_5hn6"]{display:none!important;}}
重新整理網頁是沒用的。 必須關掉所有 firefox 視窗, 重新再開啟一次, 新設定才會生效。 登登! 那個 「擋在小粉絲跟網紅大大之間、 惹人厭的要求登入 FB 方框」 消失了, 我們不需要登入、 不需要被祖克柏跟蹤, 照樣可以零距離閱讀網紅大大的公開貼文! 這就像是在電線桿上掛一面大鏡子一樣, 我們雖然沒辦法打破 臉書的高牆花園, 但至少可以不需要踏入高牆就可以看見裡面的廣告招牌與街景。
關於 userContent.css , 請見 How-To Geek 的文章 ; 那個設定檔是從 這個解答 看來的。 至於 userContent.css 裡面的那個 _5hn6 是怎麼查出來的呢? 以後如果 FB 更改了 UI, 但程式邏輯沒有太大的改變, 可以這樣找出新的 class 名稱:
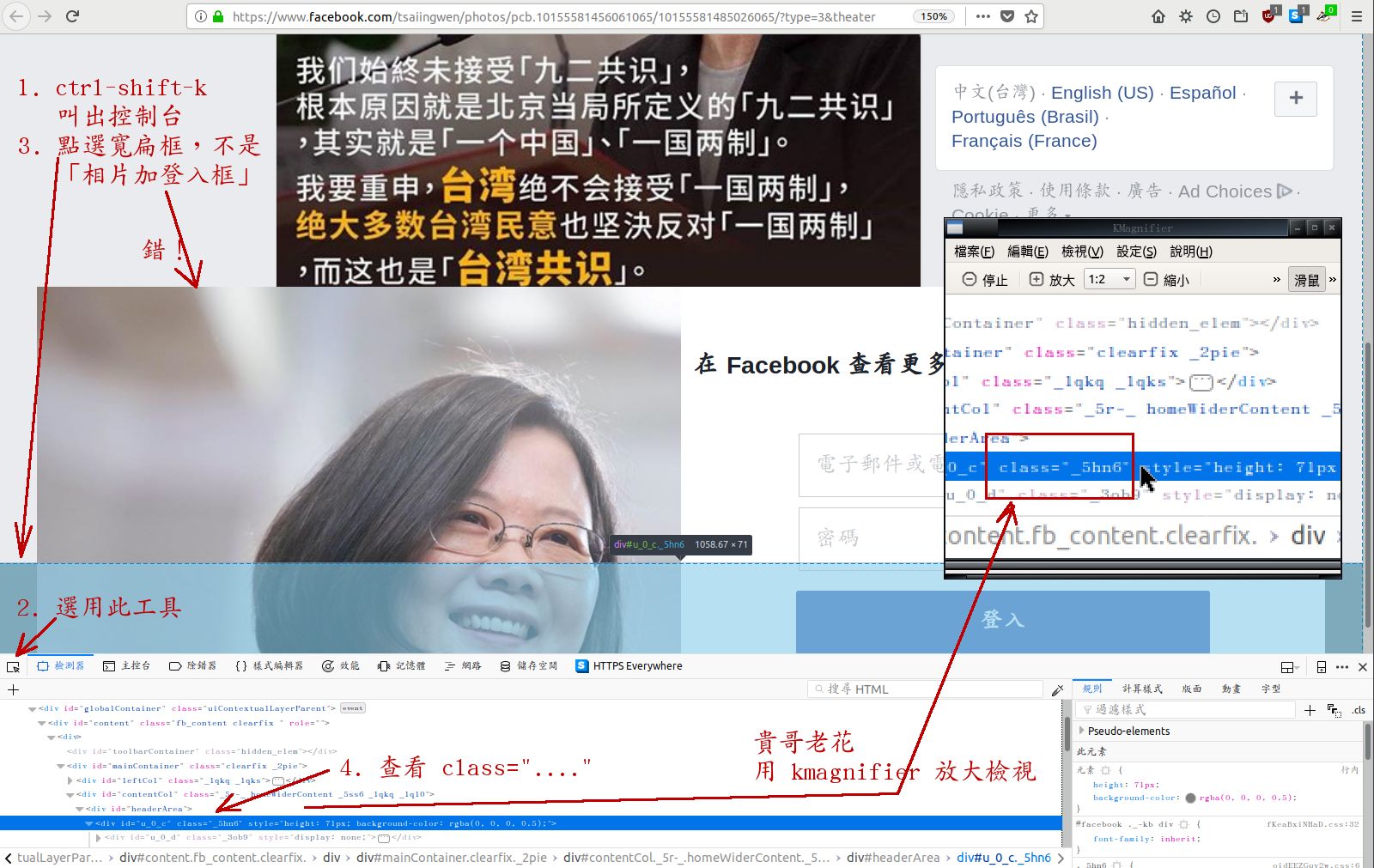
- 在 firefox 裡按 ctrl-shift-k 叫出主控台
- 點選主控台左上角的 「挑選頁面中的元素」
- 點選寬寬扁扁的礙眼橫框。 不是 「相片加登入框」。 後者是前者的 child element, 只要把前者檔掉, 後者自然就不會出現。
- 查看它的 class 代號。 改用這個代號填入 userContent.css 。 主控台字太小, 我老花看不清楚, 用 KMagnifier (套件名稱 kmag) 放大。

 大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」
大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」


阿貴老師您好,
回覆刪除這篇文章真的超實用的!有幾個小地方請您修正:
1. mkdir chrome 之後還要 cd chrome
2. 文末您提及 userChrome.css, 應該是 userContent.css 比較正確
改好了, 感謝!
刪除