前一陣子跑去看 「國有器官」 認識 雄獅影視的管弄雲先生。 我主動建議幫他製作, 並且已經完成了: 「國有器官」放映地圖。 他們忙著更重要的事, 當然不可能請他們自己學會用 umap。 要讓他們能夠自己維護後續的新資料, 最簡單的方法就是: 我建一張 國有器官播放紀錄試算表 分享給他們, 然後我用程式把試算表的資料拉過去地圖上。 原本以為先前的 「共筆維護試算表、地圖自動更新」 可以直接拿來用, 後來才發現試算表太大 (大約超過 100 列?) 時會失敗。
原來要用程式碼存取 google 試算表, 有以下幾個方法:
- 最簡單: 公開、 較小 (小於 100 列左右) 的試算表, 僅讀取 => curl 或 wget
- 中等: 公開、 較大的試算表, 僅讀取 => google API 金鑰
- 最麻煩: 不公開的試算表, 或是程式碼需要更改(寫入)試算表的情況 => oauth2
 所以這次就改採中等難度的 API 金鑰方式。
要用 google 的 API 開發, 必須先建立一個專案, 然後在專案底下建立一個 API 金鑰。
(每把金鑰隸屬於一個專案; 一個專案可以有 0 把或 1 把或 2 把、..或許多把金鑰。)
假設你已搜尋 「建立 google api 金鑰」 並取得金鑰。
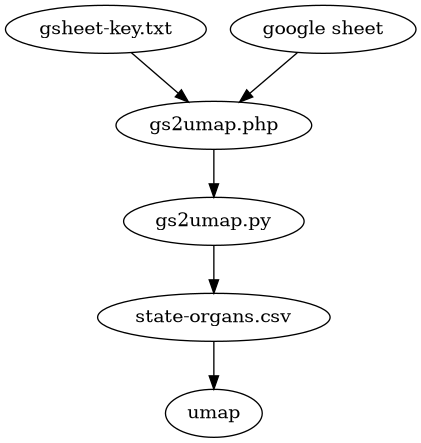
右圖是資料的流向。 以下說明如何使用/小修改我的小程式。
所以這次就改採中等難度的 API 金鑰方式。
要用 google 的 API 開發, 必須先建立一個專案, 然後在專案底下建立一個 API 金鑰。
(每把金鑰隸屬於一個專案; 一個專案可以有 0 把或 1 把或 2 把、..或許多把金鑰。)
假設你已搜尋 「建立 google api 金鑰」 並取得金鑰。
右圖是資料的流向。 以下說明如何使用/小修改我的小程式。
- 因為 google sheet 傳回的是 json 格式, 所以需要安裝 jq。
- 另外, 還需要安裝一些 python3 套件... (忘記了)
- 以 ods 或 xlsx 格式下載 國有器官播放紀錄試算表, 再匯入到你自己的 google sheet。
- 分享你新建的試算表, 讓所有人可讀; 特定朋友可寫。 記下代號。
例如我的試算表的網址是
https://docs.google.com/spreadsheets/d/1x26waGdKyGDNJMcmTP4XX6-39B2lvqlL5YcSoau16KE/edit?usp=sharing代號就是 1x26waGdKyGDNJMcmTP4XX6-39B2lvqlL5YcSoau16KE 。 - 下載 主要程式碼 gs2umap.php 以及輔助的 gs2umap.py
- 把上述資料填到 gs2umap.php 的 $proj_table 裡面去。
如果事業做很大, 有很多組 「試算表-地圖」,
這裡就可以填好幾筆基本資料, 每一對 「試算表-地圖」 的基本資料格式如下:
'so' => '1x26waGdKyGDNJMcmTP4XX6-39B2lvqlL5YcSoau16KE:main:config:state-organs.csv'
鍵 ('so') 是這筆資料的代號名稱 (任意自取); 值包含四個欄位, 用冒號分隔, 分別是: 試算表代號、 資料分頁名稱 (例如 main)、 設定分頁名稱 (例如 config)、 即將產生的 csv 檔名稱 (例如 state-organs.csv)。 - 把 API 金鑰放在某個檔案 (例如 /home/ckhung/secret/gsheet-key.txt)
- 開放必要權限給網頁伺服器。 例如我先建一個空的 state-organs.csv , (跟 gs2umap.php 放在同一個目錄), 用 chgrp 把它以及 gsheet-key.txt 的群組都改成 www-data, 並且用 chmod 把 state-organs.csv 改成群組可寫入。
- 從瀏覽器 (透過 http(s)://...) 造訪你的 gs2umap.php, 確認成功產生 state-organs.csv , 內容類似這樣:
color,日期,地點,播放場數,latitude,longitude,地址 #ffff80,2025/12/13,彰化 彰基,7,24.071225,120.544512,彰化縣彰化市南校街135號 #ffff80,2025/11/03,高雄 總圖店喜樂時代影城,197,22.609337,120.302358,高雄市前鎮區林森四路189號2樓 #...
- 接下來, 想要讓 umap 讀取這個 csv 檔, 就必須設定 apache2, 開啟 CORS, 並且採用 https 而非 http。
- 在 umap 建立一張地圖。
- 建立一個圖層, 點選 「編輯」, 進入 「圖層屬性」。 在 「遠端資料」 欄位填入上面的 state-organs.csv 的網址。 格式選 csv。 現在應該可以看到許多播放地點的圖徵了。

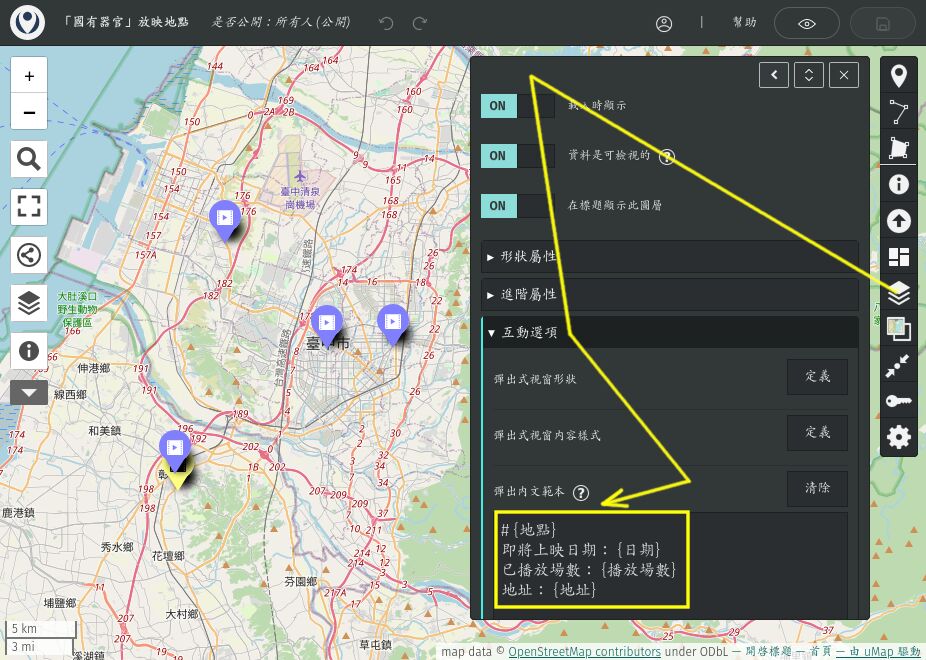
 在 「互動選項」 底下的 「彈出內文範本」 欄位填入以下:
在 「互動選項」 底下的 「彈出內文範本」 欄位填入以下:
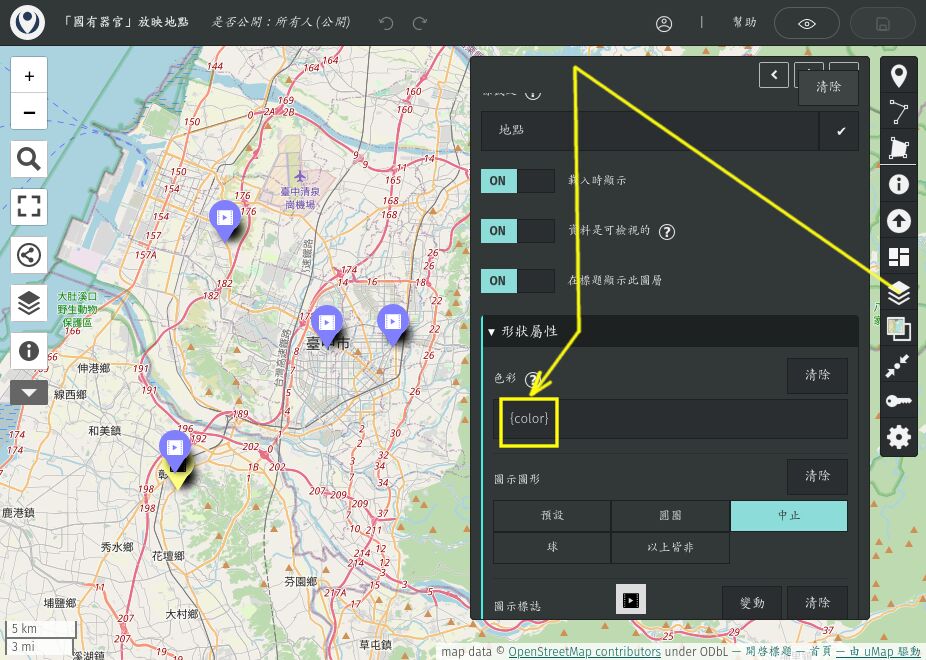
# {地點} 即將上映日期: {日期} 已播放場數: {播放場數} 地址: {地址}如此一來, 訪客點選某個地點時, 就會顯示這些欄位的值。 如果瀏覽器有安裝 ublock origin, 圖徵可能無法點擊。 請先停用 ublock origin 再試試看。- 同樣地, 在 「形狀屬性」 底下的 「色彩」 欄位填入
{color}(含大括弧)。 這會指示 umap 去找 csv 檔裡名為 color 的欄位, 以這個欄位的值作為圖徵的顏色。 從 這裡 學到的。 以我的設定來說, 未來會播放的地點跟已播放過的地點採用不同的顏色顯示。 - 每次更新過試算表的資料, 必須再重新執行一次 gs2umap.php 並且在地圖頁面重新整理網頁, 新的資料才會生效。
以國有器官放映地點這個例子來說, 同一個地點會在試算表上出現很多次。 gs2umap.py 這個程式主要就是在刪除重複的列、 統計重複的次數; 如果本地點未來有即將播放的場次, 就只留下最早即將播放的那一場。
gs2umap.py 還會把 google 試算表的 config 分頁的內容當成使用者設定的選項 (例如 color 跟 future_color) 讓使用者可以微調輸出的格式。
如果你的資料表比較單純, 沒有重複的地點、
沒有什麼要讓使用者更改的設定, 那就不需要 gs2umap.py。
可以把 gs2umap.php 裡面的 | $mydir/gs2umap.py $opt_str
那一小句拿掉。
資料檔裡面一定要有包含 "long" 這個字串的欄位、 還要有包含 "lat" 這個字串的欄位, umap 會去找來作為經度跟緯度。
大概是這樣。 我很喜歡幫人家畫地圖, 而且目前都沒收費, 可是還是沒有什麼生意 :-) 所以程式碼還沒有機會改的很通用。 拜託大家幫我宣傳一下 :-)
 大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」
大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」


沒有留言:
張貼留言
因為垃圾留言太多,現在改為審核後才發佈,請耐心等候一兩天。