 上個學期教資料視覺化,
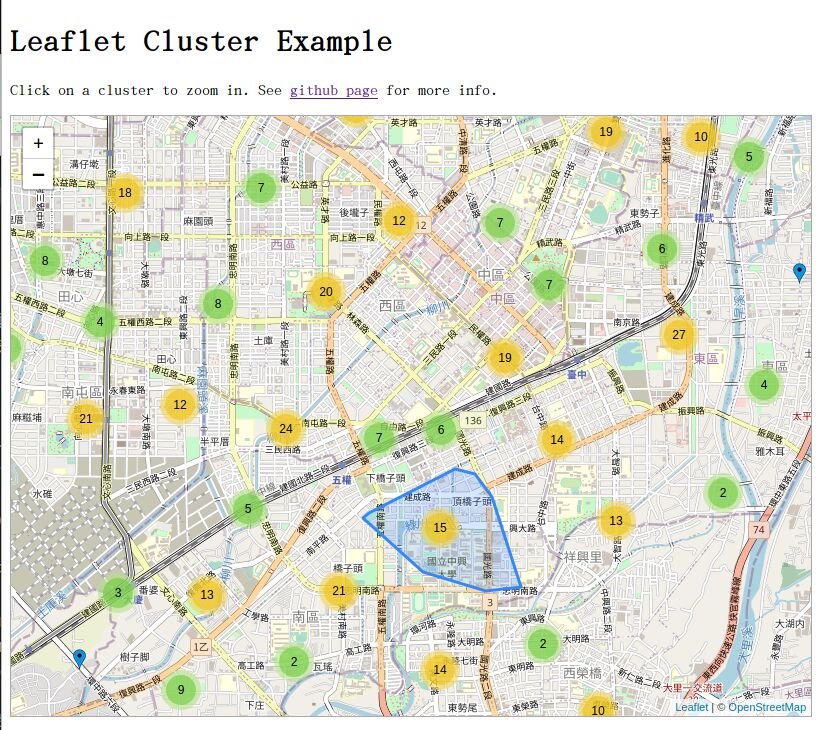
其中一個主題是繪製客製地圖, 就做了這個例子:
台中公共腳踏車租賃地點。
像這種 marker 個數太多太密集的地圖, 需要用 cluster map 來做,
當訪客拉近 (zoom in) 時, 才把一個 cluster 拆成更多個小的 clusters。
上個學期教資料視覺化,
其中一個主題是繪製客製地圖, 就做了這個例子:
台中公共腳踏車租賃地點。
像這種 marker 個數太多太密集的地圖, 需要用 cluster map 來做,
當訪客拉近 (zoom in) 時, 才把一個 cluster 拆成更多個小的 clusters。
雖然
umap 也可以製作 cluster map (例:
清冠一號中醫診所地圖)
不過 umap 只能顯示每個 marker 的名稱;
用我的小程式則可以顯示所有 properties 的完整資訊。
請先下載
程式碼, 然後用瀏覽器打開其中的 index.html, 拉近拉遠測試一下。
如果是 firefox, 要先到 about:config 裡面把
security.fileuri.strict_origin_policy 設成 false;
如果是 chromium, 必須先關掉所有 chromium 視窗,
再從命令列上重新啟動:
chromium --allow-file-access-from-files 。
詳見
javascript Can Read Local Files。
再從命令列進到 maps 子目錄裡,
ls -l markers.json rm markers.json ln -s tw/kh-bus-stops.geojson markers.json
然後回瀏覽器重新整理。 這個資料集是高雄市所有公車站牌。
要如何換成自己的資料檔呢? [2023/7/18] 你可以從任何公開的
umap 地圖 (例如
台中市環保地圖) 左側的 「分享」 選取 geojson 格式下載資料檔,
例如命名為 tc-recycle.geojson 好了。
如果需要過濾資料, 例如只保留含有「衣」的那些資料, 可以用
強大的 json 轉檔工具 zq:
zq -i json -j 'over features | "衣" | collect(this)' tc-recycle.geojson | jq . > clothes.geojson
並且手動編輯, 在外面包一層 { "type": "FeatureCollection", "features": [ ... ] } 。
把最終的 geojson 檔搬到 .../maps/tw/ 底下,
再像剛剛一樣重新建立 symlink、 重新整理網頁即可。
總之我的程式會去找 markers.json 就對了。
再以腳踏車資料為例, 從零開始產生 geojson 檔。 先從 運輸資料流通服務 tdx 取得某縣市公共腳踏車租賃地點。 更直接地說, 到 這一頁, 選擇縣市、 把 「取前幾筆」 清掉、 點 「Execute」, 就可以在下面的 "Download" 處下載回 json 檔 (假設存成 bike.json 好了)。
再來用 zq 轉成程式需要的 geojson 格式:
zq -j \
'over this | {
type:"Feature",
geometry: {
type:"Point",
coordinates: [
StationPosition.PositionLon,
StationPosition.PositionLat
]},
properties: {
name: StationName.En,
name_cht:StationName.Zh_tw,
addr:StationAddress.En,
addr_cht:StationAddress.Zh_tw,
cap:BikesCapacity
} } |
collect(this)' \
bike.json | jq . > bike.geojson
再手動編輯一下最外層即可。
我的程式是從 Andy Maloney 的範例程式 改來的。 主要改兩個地方:
- 資料檔採用 geojson 格式比較方便讀取其他地理資訊程式匯出的檔案。
- 點到某一個 marker 時, 不只顯示名稱, 也把 properties 裡面的其他所有欄位一起印出來。
 大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」
大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」


交通部將以 TDX (https://tdx.transportdata.tw/) 取代 PTX 服務,PTX 預計今年底停止服務,提供洪老師參考。
回覆刪除