如標題, geany 是一個跨平臺文字編輯器。 就連電腦麻瓜也可以不必學、 直接拿它來當好用版的記事本。 但若學一下設定, 它也可以很變得很強。 如果你想成為高手, 還是建議 學 vim; 但如果你 (被老師要求 哈哈) 要能夠在 windows 跟 linux 底下工作, 又想快速上手, 那就學 geany 吧。 學習自由軟體很有利於 長線投資的電腦學習: 第一, 跨平臺的特性讓你可以學一次、 到處用、 用很久; 第二, 跟別的軟體可以發揮相乘的效果而不是相加或替代的效果。 所以這篇介紹也就以 「美化排版 html/xml/json 檔」 跟 「javascript 程式碼片段自動補完」 為例來解釋如何讓外部程式幫 geany 擴充功能。 Windows 用戶可以考慮下載 可攜版。
一、 常用基本設定
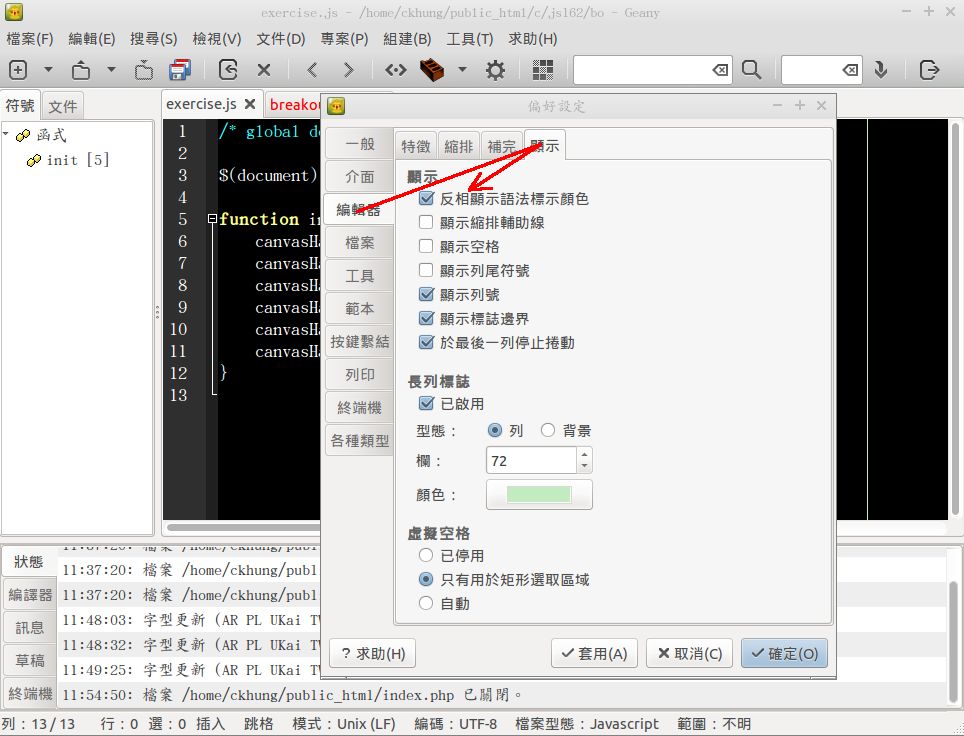
請從 「編輯」 叫出 「偏好設定」 對話框。 本節的操作都是先點 「偏好設定」 對話框左側的分頁標籤, 再點上面的子分頁標籤。 以下只有 「補完字詞」 一定要設定; 其他都是我自己偏好的設定, 你不一定要去改它。
 我喜歡黑底亮字。 「編輯器」 =>
「顯示」 => 「反相顯示語法標示顏色」, 如右圖。
我喜歡黑底亮字。 「編輯器」 =>
「顯示」 => 「反相顯示語法標示顏色」, 如右圖。
- 除了正常與反相之外, 字跟背景顏色還可以有更多不同的選擇: 到 geany-themes 下載 colorschemes/*.conf 並且放到 ~/.config/geany/colorschemes/ 底下, 然後從 「檢視」 => 「change color schemes」 就有很多不同的顏色主題可選。 詳見 這篇中文心得分享。
- 改字型: 「介面」 => 「介面」
- 在 「按鍵繫結」 分頁找到 「編輯器」 子選單底下的 「補完字詞」。 原先顯示 「<Primary>space」, 意思是說按下 「ctrl-空格」 會叫出 「補完字詞 (complete word)」 這個功能。 這個功能的意思下面會解釋; 但 「ctrl-空格」 這個快速鍵可能會跟中文切換衝突。 所以請在 「補完字詞」 上面快點兩次, 然後按某個控制鍵組合。 比方說我選 「shift-tab」 因為這個組合沒有被其他功能用到。 然後按 「OK」 確認。 ( 參考資料)
二、快速上手的特異功能
- 編輯程式碼時, 注意左邊列號旁某些地方有減號。 按那裡可以把目前不想看的函數或迴圈「收」起來,把空間留給其他段落。
- 把遊標遊到某個檔案名稱上面 (例如 html 檔裡面引用到的 .js 或 .css 檔名), 按 ctrl-shift-o 可直接載入那個檔案來編輯。
- 想要垂直選取一個長方形區塊? 按著 ctrl 鍵再用滑鼠選取。
三、 補完字詞

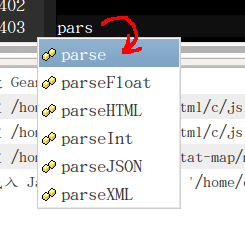
如果一整份文件內有很多重複的英文字, 這個功能很好用。 例如寫某一種程式語言大量使用某一個函式庫的時候, 可以 到這裡找 「tag files」。 把適當的 tag file 抓回來隨意放在某處 (例如 ~/.config/geany/tags/ ), 然後在 geany 當中打字的時候, 只要打關鍵字的前 4 個字母, geany 就會讓你選字, 自動補完剩下的字母。 右圖是我採用 std.js.tags 來幫我建議 javascript 常用函數名稱。
還沒打到 4 個字母就希望 geany 幫你補完? 可以按 「shift-tab」 鍵。 (原先是 「ctrl-space」; 剛剛被我們改掉了。) 如果你經常按這個組合, 也就是說嫌 4 個字母太多, 那麼可以在偏好設定的 「編輯器」 => 「補完」 把 「補完所需要輸入的字元」 改小一點。
geany 不只會調出 tag files 裡面的英文字, 也會把這個檔案裡面出現過的英文字調出來讓你選。 所以就算沒有你要的 tag file, 寫程式打變數名稱時, 這個功能還是很好用。 但若是寫英文作文, 那就沒什麼用處了。
四、 美化文件
geany 可以幫你調用外部指令來美化你正在編輯的文件。 先拿美化 json 為例, 因為這比較簡單。
請先安裝
jq。 jq 本身是一個命令列上的指令, 最簡單的用法,
就是 jq . < a.json > b.json
這樣會把一個醜醜的 a.json 排版成漂漂的 b.json。
注意: jq 本身可以接受檔名; 但 geany 在呼叫外部指令時,
永遠期待外部指令從 standard input 標準輸入裝置
(也就是鍵盤) 讀資料、 從 standard output 標準輸出裝置
(也就是螢幕) 吐出處理完的結果, 所以我們要先確認可以透過
input redirection 輸入重新導向 (也就是 < ) 跟
output redirection 輸出重新導向 (也就是 > )
的方式來操作外部指令。
回到 geany, 進入 「編輯」 => 「格式」 => 「發送選取區域到」 => 「設定自訂命令」。 在對話框按 「加入」 後, 在左側輸入指令 「jq .」 在右側輸入說明 「pretty print to json file」 (好像不能打中文), 最後按確定。
從此以後就可以美化 json 檔了。 例如請把這兩列醜醜的 json 剪貼到 geany 裡面:
{ "a": [1, 2, 3], "b": [4,
5], "c": [6,7,8], "d": [9, 0] }
然後按 ctrl-A 全選、 再按 ctrl-1 (或是 「編輯」 => 「格式」 => 「發送選取區域到」 => 「pretty print to json file」) 就會自動縮排。
使用這個功能時, 只要自訂的命令印任何東西到 standard error 標準錯誤裝置 (看起來也是在螢幕上, 但是用 > 導不掉的訊息), 那麼 geany 就不會變更選取區域, 而是在下方面板顯示 (自訂命令所印的) 錯誤訊息。
五、 執行外部命令
有時你會想要用外部命令來執行或檢查文字檔, 但只想看到執行結果, 並不想把文字檔的內容取代掉。 例如你想要 用 jshint 檢查 javascript 程式碼, 看有哪些地方要改進, 但是不想每次回命令列下指令。
 假設你已設定好 ~/.jshintrc 。
假設你已用 geany 開啟一個 javascript 檔。
進入 「組建」 => 「設定組建命令」。
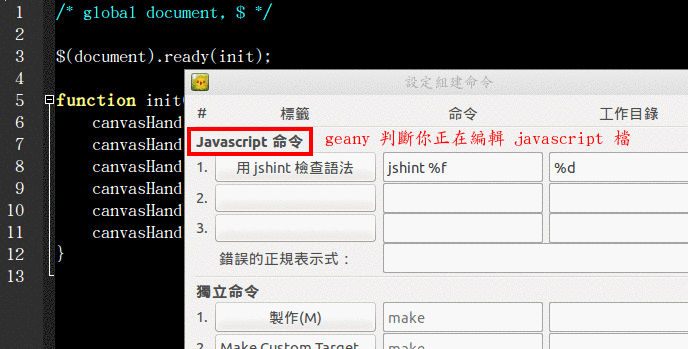
在對話框最上面, geany 顯示 「javascript 命令」,
表示它正確地猜到你現在正在編輯的是一個 javascript 檔。
請點第一排的三格, 分別輸入 「用 jshint 檢查語法」、
「jshint %f」、 「%d」。
這裡的 %f 將會代入 geany 正在編輯的文字檔名;
而 %d 則是檔案所在目錄的絕對路徑。 按 「確定」。
假設你已設定好 ~/.jshintrc 。
假設你已用 geany 開啟一個 javascript 檔。
進入 「組建」 => 「設定組建命令」。
在對話框最上面, geany 顯示 「javascript 命令」,
表示它正確地猜到你現在正在編輯的是一個 javascript 檔。
請點第一排的三格, 分別輸入 「用 jshint 檢查語法」、
「jshint %f」、 「%d」。
這裡的 %f 將會代入 geany 正在編輯的文字檔名;
而 %d 則是檔案所在目錄的絕對路徑。 按 「確定」。
然後 (不必選取段落) 可以按 「F8」 檢查語法, 錯誤訊息會顯示在下面。 (這個功能在選單上叫做 「組建」 => 「編譯」。)
對於每一種不同類型的檔案, 你都可以分別設定一個該類型檔案專屬的檢查/編譯命令。
六、 html 及 xml 縮格排版
假設你的電腦已安裝 tidy 套件。 它可以整理 html 檔及 xml 檔, 縮格排版變漂亮。
請打開一個 html 檔, 按 「F8」,
下面會出現 tidy 指令的錯誤訊息跟警告訊息,
因為 geany 對 html 檔預設的 「編譯」 指令就是
tidy %f > /dev/null --
stdout 的內容直接被丟掉了。
但是 tidy 需要有設定檔才能處理中文及 html5 等等狀況。
所以請把
tidy.conf 拷貝回去並且改名:
~/.config/geany/tidy-warn.conf
然後進入 「組建」 => 「設定組建命令」
把原先的命令改成 tidy -config
~/.config/geany/tidy-warn.conf %f > /dev/null
如果進一步想要用 tidy 對你的 html 檔進行縮格排版呢?
因為 tidy 看到輕微的錯誤只印警告訊息
(而沒有印錯誤訊息) 的時候,
也會傳會錯誤代碼, 而 geany 又很神經質,
只要看到錯誤代碼就不會拿整理過的結果來代換原先的內容。
這時你需要寫一個小小的 shell script 來讓 geany
永遠看到成功的結果: 請把以下內容貼到
~/.config/geany/tidy 並且
chmod a+x ~/.config/geany/tidy。
tidy -config ~/.config/geany/tidy-replace.conf $1 echo -n ''
然後再把剛剛的 tidy-warn.conf 複製到 tidy-replace.conf
並且加一句 error-file: /dev/null
叫 tidy 別印任何錯誤訊息以免嚇到 geany。
再來你就可以選取全部, 再用某個快速鍵組合 (如果剛剛你已設定 jq 為 ctrl-1, 那麼現在 tidy 可能就是 ctrl-2) 漂亮排版 html 檔了。
至此, 你整理 html 檔的步驟應該是:
- 按 F8 檢查。
- 若有錯誤 (error) 就手動修正, 並回上一步。
- 若只剩警告 (warning) 就按 ctrl-A 全選, 再按 ctrl-2 漂亮排版。
xml 的漂亮排版也是用 tidy, 做法類似。 我沒試過, 所以就請大家自己試囉。
七、 結論
許多專屬軟體強調功能包山包海; 但是他們極不願意跟其他軟體溝通 (你知道我在講誰 哈哈) 一方面要讓你覺得賊船很舒服, 另一方面用各種手段提高 下賊船的代價。
自由軟體的作風經常正好相反: 別人已經發明好的輪子, 就直接套上來用吧! 把輪軸做好就好。 例如 geany, 本身的功能並沒有超級多, 可是它跟外面世界其他命令列軟體溝通良好。 這就是我所說的 「發揮相乘的效果」。 如果你學了 6 + 6 + 6 個這樣的軟體, 最後你能發揮的力量是 6 * 6 * 6。 這就是為什麼聰明人選擇學自由軟體 :-) 不是我們天生聰明, 而是因為我們知道自由軟體的文化讓我們有限的腦袋可以發揮最大的功效。
 大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」
大人問小孩: 「全世界的玩具隨便你挑? 這怎麼可能?
如果我要的玩具只有一個, 正好又被別人借走了呢?」


沒有留言:
張貼留言
因為垃圾留言太多,現在改為審核後才發佈,請耐心等候一兩天。